SitInCloud

Développement d'un Moteur de Recherche sur le Darkweb
Par mesure de confidentialité, aucun code ne sera montré ici.
Objectifs
Dès le début de mon stage, les objectifs étaient clairs : contribuer au développement d’un moteur de recherche sur le darkweb, en intervenant à la fois sur le Front End et le Back End. Cette mission m’a offert l’opportunité de consolider mes connaissances académiques tout en relevant des défis concrets dans le domaine du développement web.
Introduction
Au sein de Sitincloud, j’ai eu l’opportunité unique de participer à un stage captivant de sept semaines, du 8 janvier au 23 février, au cours de ma deuxième année de BTS Services Informatiques aux Organisations (SIO). Ce stage s’est révélé être une immersion intense dans le monde du développement informatique, où j’ai pu mettre en œuvre mes compétences et contribuer activement à la création d’un moteur de recherche sur le darkweb.
Travail Réalisé
Back End

Du côté du Back End, j’ai participé à la mise en place d’une API fondamentale pour le fonctionnement du moteur de recherche. Cette phase a impliqué la résolution de problèmes complexes et le développement de solutions robustes pour garantir un fonctionnement fluide. Les détails techniques de cette partie du projet seront explorés avec des exemples concrets.


Front End

Dans le domaine du Front End, j’ai joué un rôle actif dans la conception et le développement de l’interface utilisateur du moteur de recherche. L’utilisation de Vue.js a été au cœur de cette phase, me permettant de créer des fonctionnalités interactives et dynamiques. Des extraits de code, des captures d’écran et des démonstrations pratiques illustreront plus en détail les aspects spécifiques que j’ai contribués.
Analyse de la demande.

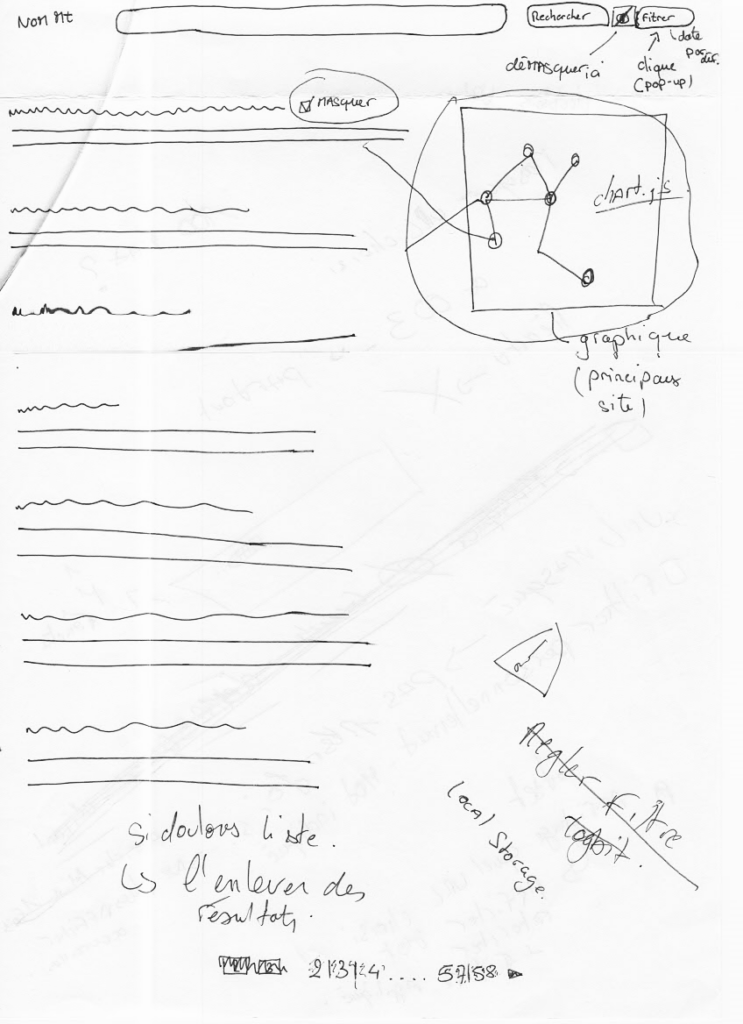
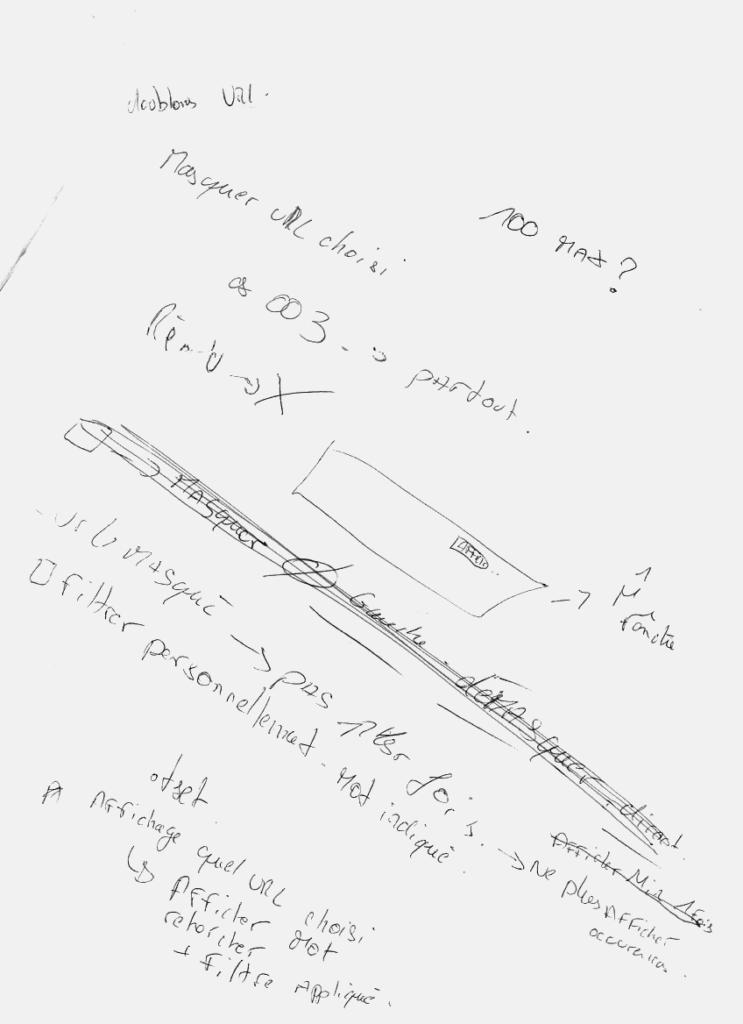
L’interaction a débuté par un entretien approfondi de deux heures, au cours duquel nous avons exploré en détail les objectifs de l’application, son contenu et les exigences spécifiques du client. La requête du client incluait la création d’un moteur de recherche capable de fournir des résultats sous forme d’URLs accompagnées de descriptions. De plus, le client souhaitait disposer de fonctionnalités de filtrage et de la possibilité de masquer les URLs récurrents. Après une compréhension approfondie des besoins, j’ai procédé à la conception du schéma du moteur de recherche, offrant ainsi au client une visualisation concrète de la solution envisagée.
Ce stage chez Sitincloud a été une véritable école pour moi. J’y ai développé mes compétences techniques, renforcé ma compréhension du développement Full Stack, et appris à résoudre des problèmes réels en équipe. La collaboration avec des professionnels chevronnés m’a également permis d’acquérir une vision plus approfondie des bonnes pratiques de l’industrie.


Schéma aperçut général de l'interface

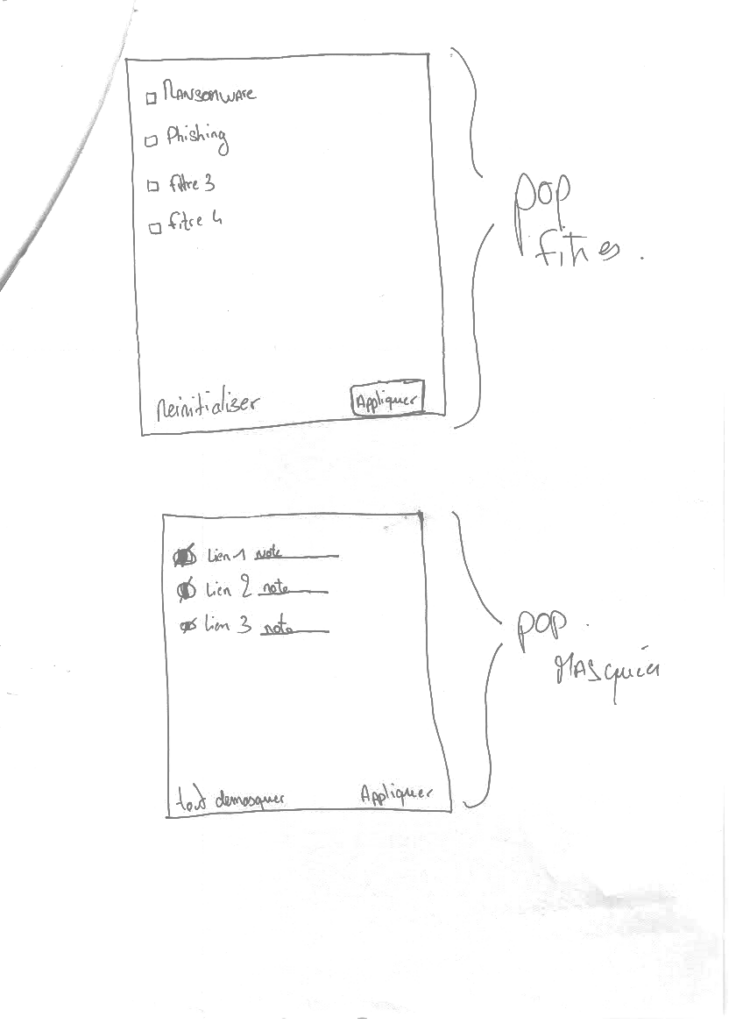
Schéma pop-up filtres et urls masqués

Exemples de liste des tâches
Développement sur Vue.js

Pour relever ce défi, nous avons opté pour Vue.js, une nouvelle expérience pour moi. Le choix de cette technologie a ajouté une dimension stimulante au projet, nécessitant une courbe d’apprentissage rapide. Grâce à ma capacité d’adaptation et à la flexibilité de Vue.js, j’ai pu rapidement assimiler les concepts et mettre en œuvre efficacement les fonctionnalités demandées. Cette immersion dans une technologie nouvelle a enrichi mon expertise tout en offrant au projet une approche moderne et dynamique.

Trois langages de programmation utilisés



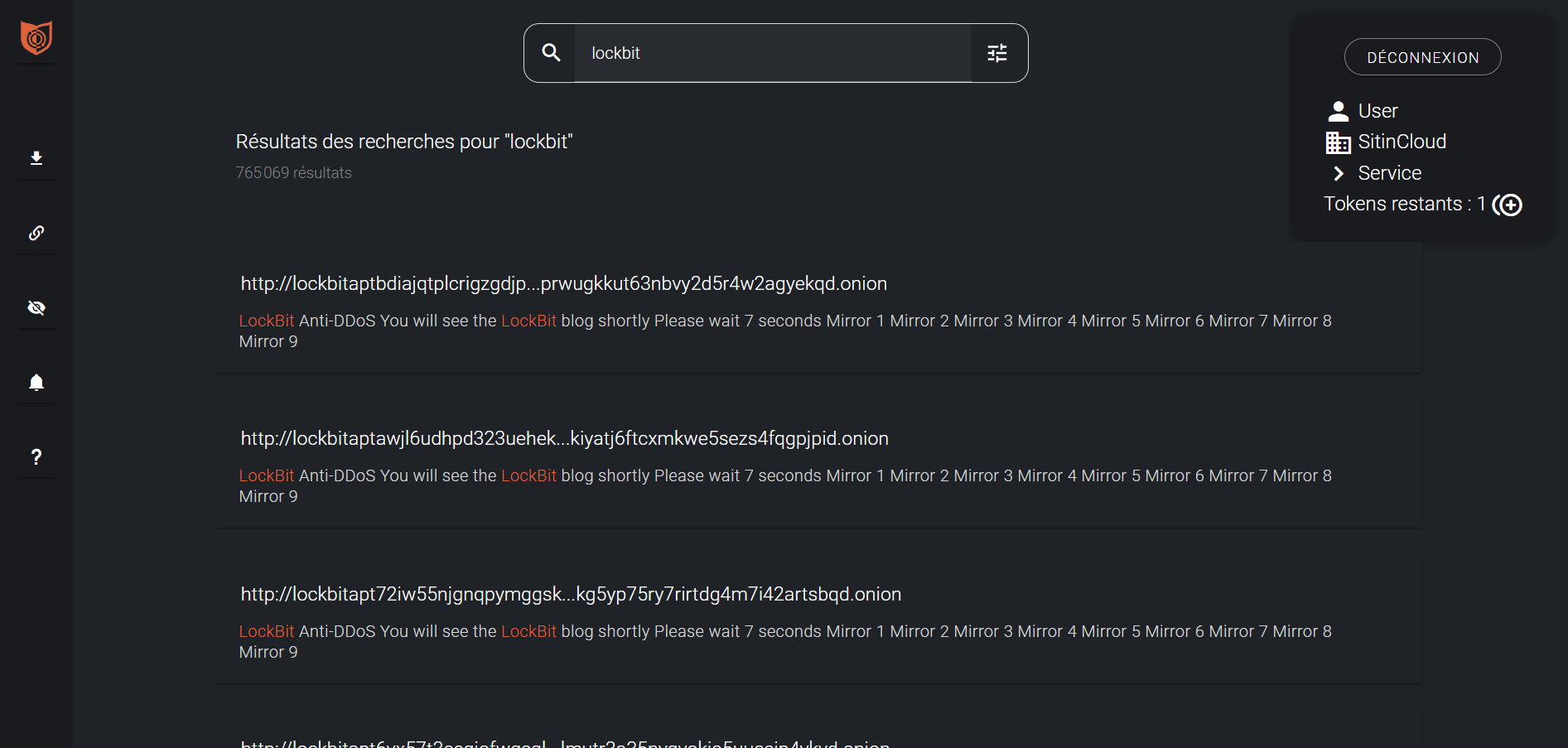
Aperçu de l'interface

L’interface est dotée d’une barre de recherche et d’une barre latérale comprenant plusieurs fonctionnalités. Cette dernière comporte un bouton permettant de télécharger les liens au format CSV, d’afficher les URL en doublons, et de révéler les URL masquées. Un autre bouton donne accès à une interface dédiée à la création d’alertes basées sur des mots-clés, similaire au système de Google Alertes. Une section d’aide et de documentation est également disponible.
De plus, l’interface intègre un bouton permettant de mettre en place des filtres précis, en excluant certains mots ou en activant des pop-ups. Des boutons de connexion et de déconnexion sont également présents pour assurer la gestion des sessions utilisateur. En coulisses, l’interface repose sur des dizaines de fonctions JavaScript qui interagissent de manière dynamique avec les préférences de l’utilisateur. Ci-dessous un exemple concret de cette fonctionnalité est la gestion des filtres via des fenêtres contextuelles.
Fonctionnalités clés
Surveillance Continue : L’outil assure une surveillance constante des activités sur le Dark Web, identifiant tout élément lié à une entreprise (par exemple).
Analyse de Vulnérabilités : En examinant les données collectées, il identifie les failles potentielles qui pourraient compromettre la réputation de de l’entreprise.
Rapports Intelligents : Des rapports détaillés et intelligibles sont générés, fournissant une vision claire des menaces détectées et des recommandations pour renforcer la sécurité.
Ce projet a été une expérience riche où j’ai eu l’opportunité d’explorer divers aspects du développement logiciel et de la gestion de projet.
Travailler au sein d’une équipe dynamique a été une expérience vraiment enrichissante. La collaboration constante a été une véritable source d’inspiration, car elle a créé un environnement propice à la créativité collective. L’échange régulier d’idées a contribué à nourrir cette dynamique, permettant ainsi le développement d’idées novatrices.
Mon stage m’a également ouvert les portes d’un monde fascinant de nouvelles technologies. Cela a constitué une véritable plongée au cœur de l’évolution technologique, élargissant significativement mes compétences et ma compréhension du paysage technologique actuel. La découverte constante de ces nouveautés a été à la fois stimulante et formatrice.
La résolution de problèmes complexes, en particulier le débogage pour assurer le bon fonctionnement du projet, est devenue une véritable passion pour moi au cours de ce stage. Trouver des solutions efficaces aux obstacles rencontrés a été à la fois gratifiant et un apprentissage constant.
Les échanges fréquents avec les clients ont joué un rôle essentiel dans mon parcours. Ils ont représenté une composante cruciale de mon rôle, me permettant de comprendre précisément leurs besoins spécifiques. Cette interaction a été la clé pour ajuster constamment l’outil en fonction des attentes et des exigences des clients.
La gestion du projet a constitué un défi stimulant, nécessitant une planification minutieuse et une coordination efficace pour garantir la livraison en temps voulu. Cette expérience a renforcé ma compréhension de l’importance de la gestion du temps et des ressources pour assurer le succès d’un projet.
Enfin, voir le projet aboutir de manière concrète, en conformité avec ma vision initiale, a été incroyablement gratifiant. Cette réalisation a consolidé ma confiance en mes capacités de conception et de mise en œuvre, soulignant l’impact positif de mes efforts dans la concrétisation d’une vision.
Fin
© Eren Varli