Stage au laboratoire SIAME
Laboratoire des sciences pour l’ingénieur appliquées à la mécanique et au génie électrique

Bienvenue dans la section consacrée à mon stage au sein du laboratoire SIAME. Durant ma première année d’études en développement de sites web, j’ai eu la chance inestimable de rejoindre cette institution prestigieuse spécialisée dans la recherche en science de l’ingénierie. Cette expérience a été pour moi une porte ouverte vers l’univers passionnant de la recherche technologique.
Le laboratoire SIAME
Le laboratoire SIAME est une équipe d’accueil de l’Université de Pau et des Pays de l’Adour dont les recherches s’effectuent dans le domaine des Sciences de l’ingénieur
L'unité est structurée en 4 équipes
Écoulements Complexes et Energétique (EE)
Géomatériaux et structures du génie civil (GS)
Interaction Vagues / Structures (IVS)
Procédés Haute Tension (PHT)
Les recherches combinent expertise expérimentale, modélisation et simulations numériques. Le laboratoire est affilié aux fédérations de recherche IPRA et MIRA, ainsi qu’à l’institut Carnot ISIFOR.
Son principal avantage réside dans son engagement historique en partenariats, incluant la participation à trois laboratoires communs
Son principal avantage réside dans son engagement historique en partenariats, incluant la participation à trois laboratoires communs
Les travaux et projets de recherche des chercheurs du SIAME contribuent à 4 de ces 5 missions interdisciplinaires.
- Protection environnementale
- Nouveaux polluants
- Etudes environnementales
- Détection et analyse
- Bio inspiration
- Métaux et contaminants
- Suivi environnemental
- Sécurité alimentair
- Efficacité énergétique
- Nouvelle énergies
- Stockage d’énergie
- Règlementations énergétiques
- Frontières et transfrontalier
- Migrations
- Plurilinguisme et interculturalité
- Cosmopolitique
- Physique urbaine – Matériaux de construction
- Adaptation aux changements environnementaux
- Acceptation de la transition énergétique
Présentation de la mission

Deux Clients


Mission
L’objectif est de créer des interfaces homme-machine (IHM) pour chaque élément que vous observerez sur les schéma. Chaque IHM comportera une section d’entrée et une section de résultat. L’IHM doit être conviviale, épurée et dynamique.

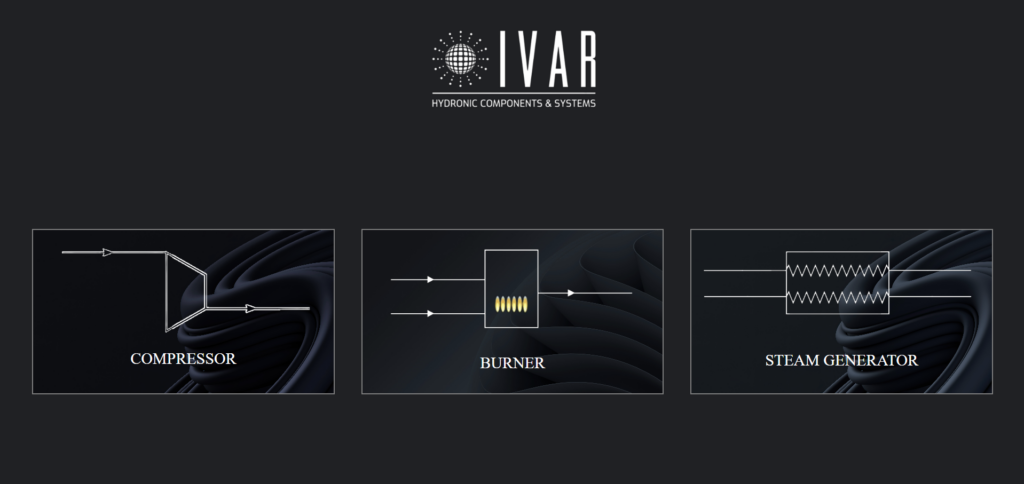
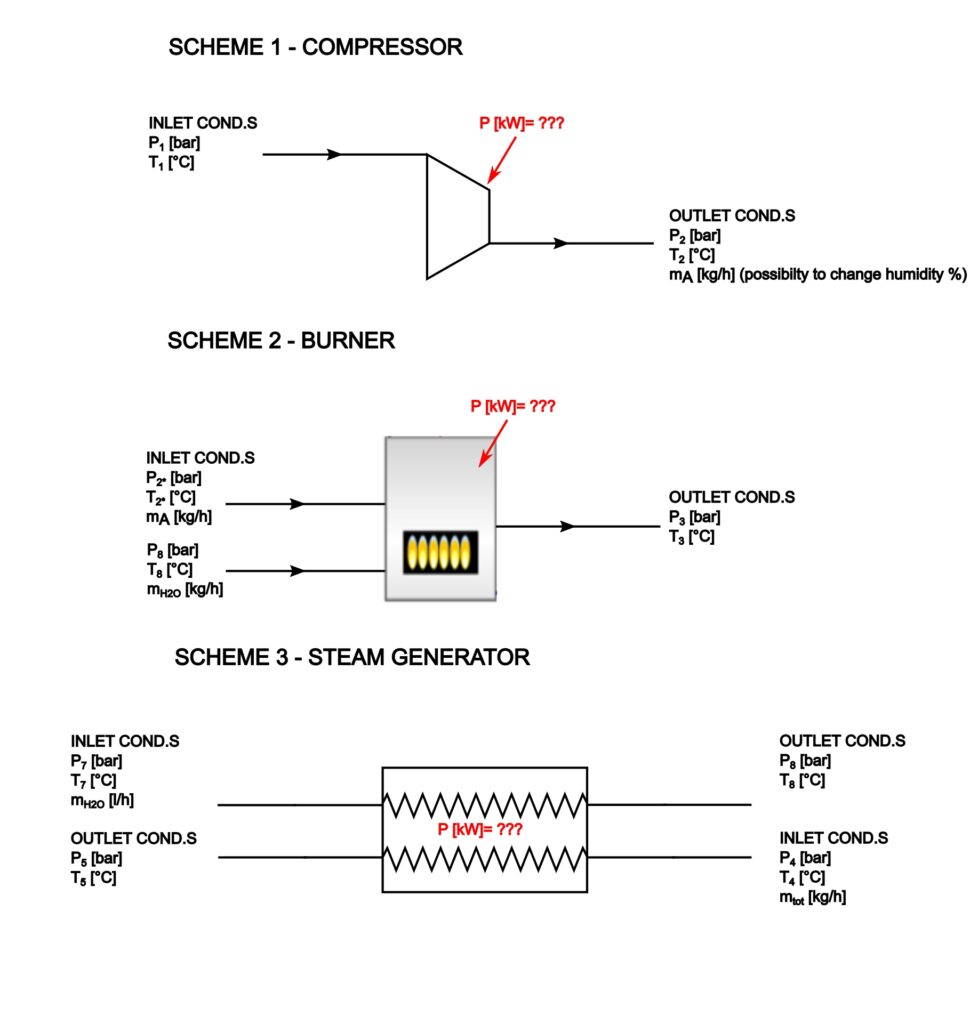
Ce schéma décrit trois processus thermodynamiques interconnectés, appelés Schéma 1 (Compresseur), Schéma 2 (Brûleur) et Schéma 3 (Générateur de vapeur). Les processus sont décrits par les étapes suivantes.
Schéma 1 - COMPRESSOR
Les conditions d’entrée (INLET COND.S) pour ce processus de compression sont données par la pression d’entrée (P₁) et la température (T) en bars et degrés Celsius, respectivement.
Schéma 2 - BURNER
Les conditions d’entrée pour la combustion (P₂, T₂) sont en bars et degrés Celsius. Le débit massique (ma) est en kg/h, et les conditions de sortie (P, T) sont également en bars et degrés Celsius. Une masse de 20 kg/h (M+20) est ajoutée. Les conditions d’entrée pour la deuxième partie du brûleur correspondent à celles de sortie du compresseur, avec ajustement possible du débit massique (ma) en kg/h en modifiant le pourcentage d’humidité.
Schéma 3 - STEAM GENERATOR
Les sorties du générateur de vapeur (Ps, Ts) sont en bars et degrés Celsius. La puissance (P) en kW concerne les processus ww, ???, et ???. Pour la deuxième partie, les sorties sont (P₂, T₂, ma). La troisième partie a des sorties (Ps, T₁). Les entrées de la première partie égalent les sorties du brûleur.
L’ensemble du processus peut être visualisé comme une séquence de trois processus thermodynamiques interconnectés : compresseur, brûleur et générateur de vapeur. Les conditions de sortie d’un processus servent d’entrée pour le processus suivant. L’objectif de ce système pourrait être de produire de la vapeur à une pression et une température souhaitées à l’aide d’un débit massique de carburant et d’air donné, tout en pré-compressant l’air et en contrôlant l’humidité.
Codage

Trois langages informatiques

Saisie des valeurs
Stylisation du contenu

Stylisation du contenu

Calculs des résultats Gestion des erreurs Animations
Saisie de valeurs physiques

Calcul en arrière plan


Affichages des résultat

Interface accueil IVAR
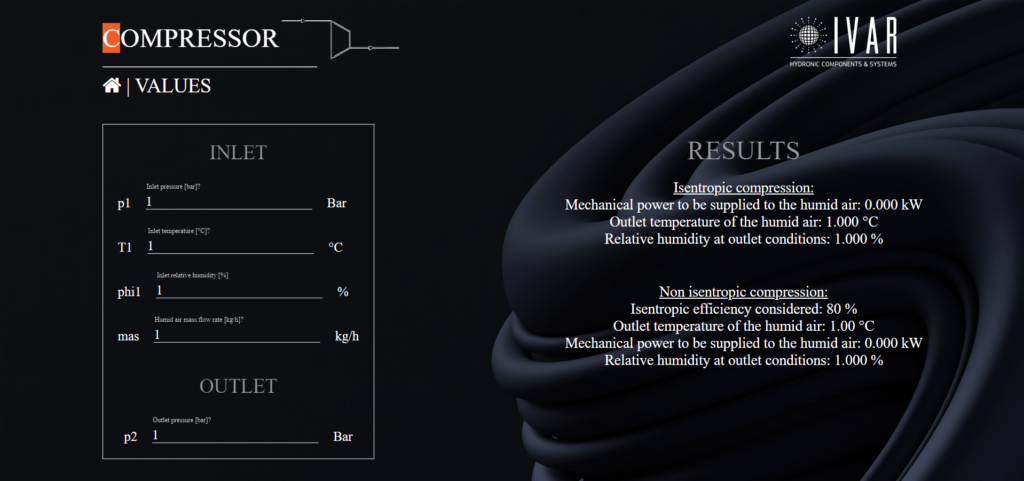
IHM Compressor
L’interface intègre des champs de saisie avec les unités indiquées dans le schéma (veuillez le revoir). Elle comporte également des styles spécifiques pour ces champs de saisie.
HTML

<div id="formulas">
<div id="formulasCase">
<!-- INPUT -->
<div id="input">
<div id="inletTitle">
<h2>INLET</h2>
</div>
<div id="centerInt">
<!-- INLET 1 -->
<div id="in1">
<div class="form-group">
<p>p1</p>
<div class="input-with-label">
<input id="p1_input" type="number" name="p1" class="input-with-label" required>
<label for="p1_input">Inlet pressure [bar]?</label>
</div>
<p>Bar</p>
</div>
<div class="form-group">
<p>T1</p>
<div class="input-with-label">
<input id="t1_input" type="number" name="T1" class="input-with-label" required>
<label for="t1_input">Inlet temperature [°C]?</label>
</div>
<p>°C</p>
</div>
<div class="form-group">
<p>phi1</p>
<div class="input-with-label">
<input id="phi1_input" type="number" name="phi1" class="input-with-label" required>
<label for="phi1_input">Inlet relative humidity [%]</label>
</div>
<p>%</p>
</div>
<div class="form-group">
<p>mas</p>
<div class="input-with-label">
<input id="mas_input" type="number" name="mas" class="input-with-label" required>
<label for="mas_input">Humid air mass flow rate [kg/h]?</label>
</div>
<p>kg/h</p>
</div>
</div>
</div>
</div>
<!-- OUTPUT -->
<div id="output">
<div id="outletTitle">
<h2>OUTLET</h2>
</div>
<div id="centerOut">
<!-- OUTLET -->
<div id="out">
<div class="form-group">
<p>p2</p>
<div class="input-with-label">
<input id="p2_input" type="number" name="p2" class="input-with-label" required>
<label for="p2_input">Outlet pressure [bar]?</label>
</div>
<p>Bar</p>
</div>
</div>
</div>
</div>
</div>
</div>
CSS

/* ENTRÉE */
#input #centerInt {
display: flex;
flex-wrap: wrap;
justify-content: space-evenly;
align-items: flex-start;
width: 80%;
margin: auto;
}
/* SORTIE */
#output #centerOut {
display: flex;
flex-wrap: wrap;
justify-content: space-evenly;
align-items: flex-start;
width: 80%;
margin: auto;
}
/* Formules globales */
#outletTitle,
#inletTitle {
text-align: center;
font-size: 20px;
background: url(../media/color/inox.jpg);
background-repeat: repeat;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
#formulasCase {
margin: auto;
width: auto;
border: solide 1px #ffffff;
}
.center {
margin-bottom: 10%;
}
.form-group {
display: flex;
}
.form-group p {
font-size: 20px;
margin: 22px;
couleur: var(--color-white);
}
/* Design de l'entrée */
.input-with-label input {
display: inline-block;
border: none;
border-bottom: 1px solid #ffffff;
padding: 0;
margin: 0;
background: none;
}
.input-with-label input {
couleur: var(--color-white);
font-size: 20px;
}
.input-with-label {
position: relative;
}
.input-with-label input {
padding-top: 20px;
}
.input-with-label label {
position: absolute;
top: 18px;
gauche: 5px;
transition: all 0.5s;
pointer-events: none;
font-size: 12px;
couleur: var(--color-white);
}
.input-with-label.input-filled label {
top: 3px;
font-size: 10px;
gauche: 1px;
background: url("../media/color/inox2");
background-repeat: repeat;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
.input-with-label input:focus {
outline: none;
box-shadow: none;
}
.input-with-label input {
couleur: var(--color-white);
}
.input-with-label label::after {
content: "";
position: absolute;
bas: 0;
gauche: 0;
largeur: 0;
hauteur: 2px;
couleur de fond: var(--color-white);
transition: largeur 0.3s ease-in-out;
}
/* Partie des résultats */
#dotsCase {
text-align: center;
font-size: 30px;
couleur: var(--color-white);
}
#results h1 {
background: url(../media/color/inox.jpg);
background-repeat: repeat;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
text-align: center;
margin: 0;
font-size: 40px;
}
#results h3 {
text-align: center;
font-size: 20px;
}
.center {
text-align: center;
}
#lesRes span {
font-size: 22px;
couleur: var(--color-white);
}
Insertion de valeurs...
L’utilisateur entre ses données dans les champs, les valeurs sont transmises au code JavaScript, le backend effectue les calculs en arrière-plan, puis les résultats sont renvoyés.
JAVASCRIPT

function compressor_calc() {
if (!(p1 && T1 && phi1 && mas && p2)) {
if (p1 || T1 || phi1 || mas || p2) {
/* Fill message ON */
var waitAlert = "Please fill in all the values";
var waitElement = document.getElementById("waiting");
var dots = document.getElementById("dots");
dots.textContent = "---";
var resultatElement = document.getElementById("res");
resultatElement.textContent = "";
var errorElement = document.getElementById("errorNAN");
var titlePos = document.getElementById("res");
var resultatWm = document.getElementById("resWm");
var resultatT2 = document.getElementById("resT2");
var resultatPhi2 = document.getElementById("resPhi2");
var titleN = document.getElementById("resN");
var resultatEtaSi = document.getElementById("resEta");
var resultatT2f = document.getElementById("resT2f");
var resultatWmf = document.getElementById("resWmf");
var resultatPhi2f = document.getElementById("resPhi2f");
waitElement.textContent = waitAlert;
resultatElement.textContent = "";
errorElement.textContent = "";
errorElement.textContent = "";
titlePos.textContent = "";
resultatWm.textContent = "";
resultatT2.textContent = "";
resultatPhi2.textContent = "";
titleN.textContent = "";
resultatEtaSi.textContent = "";
resultatWmf.textContent = "";
resultatT2f.textContent = "";
resultatPhi2f.textContent = "";
} else {
/* Fill Message OFF*/
var waitElement = document.getElementById("waiting");
var dots = document.getElementById("dots");
dots.textContent = "---";
var resultatElement = document.getElementById("res");
resultatElement.textContent = "";
var errorElement = document.getElementById("errorNAN");
var titlePos = document.getElementById("res");
var resultatWm = document.getElementById("resWm");
var resultatT2 = document.getElementById("resT2");
var resultatPhi2 = document.getElementById("resPhi2");
var titleN = document.getElementById("resN");
var resultatEtaSi = document.getElementById("resEta");
var resultatT2f = document.getElementById("resT2f");
var resultatWmf = document.getElementById("resWmf");
var resultatPhi2f = document.getElementById("resPhi2f");
waitElement.textContent = "";
resultatElement.textContent = "";
errorElement.textContent = "";
errorElement.textContent = "";
titlePos.textContent = "";
resultatWm.textContent = "";
resultatT2.textContent = "";
resultatPhi2.textContent = "";
titleN.textContent = "";
resultatEtaSi.textContent = "";
resultatWmf.textContent = "";
resultatT2f.textContent = "";
resultatPhi2f.textContent = "";
}
return null;
} else {
/* Calcul */
var eta_si = 0.8;
var calc_phi1 = phi1 / 100;
if (calc_phi1 === 0) {
calc_phi1 = 1e-6;
}
var psat1 = psat_T(T1);
var ps1 = calc_phi1 * psat1;
var x = 18.016 / 28.96 * (calc_phi1 * psat1) / (p1 - calc_phi1 * psat1);
var ma = mas / (1 + x) / 3600;
var ms = x * ma;
var T1K = T1 + 273.15;
var ha1 = enthalpy_air(T1K);
var T2K = calcul_T2K(T1K, p2, p1);
ha1 = ha1 / 1000;
var ha2 = enthalpy_air(T2K) / 1000;
var hs1 = (31.087 * T1K + 6.78e-3 * Math.pow(T1K, 2) / 2 + 3.28e-6 * Math.pow(T1K, 3) / 3) / 18.016;
var T2 = T2K - 273.15;
var ps2 = ps1 * p2 / p1;
var hs2 = (31.087 * T2K + 6.78e-3 * Math.pow(T2K, 2) / 2 + 3.28e-6 * Math.pow(T2K, 3) / 3) / 18.016;
var psat2 = psat_T(T2);
var phi2 = ps2 / psat2 * 100;
var Wm = ma * (ha2 - ha1) + ms * (hs2 - hs1);
var ha2f = ha1 + (ha2 - ha1) / eta_si;
var T2fK = calcul_T2KF(T1K, p1, p2, ha2f, eta_si);
var T2f = T2fK - 273.15;
var hs2f = (31.087 * T2fK + 6.78e-3 * Math.pow(T2fK, 2) / 2 + 3.28e-6 * Math.pow(T2fK, 3) / 3) / 18.016;
var psat2f = psat_T(T2f);
var phi2f = ps2 / psat2f * 100;
var Wmf = ma * (ha2f - ha1) + ms * (hs2f - hs1);
/* Physical value error*/
if (isNaN(psat1) || isNaN(x) || isNaN(T2) || isNaN(psat2) || isNaN(phi2) || isNaN(T2f) || isNaN(psat2f) || isNaN(phi2f)) {
var errorElement = document.getElementById("errorNAN");
errorElement.textContent = "Please enter valid physical conditions";
var dots = document.getElementById("dots");
dots.textContent = "---";
var waitElement = document.getElementById("waiting");
var titlePos = document.getElementById("res");
var resultatWm = document.getElementById("resWm");
var resultatT2 = document.getElementById("resT2");
var resultatPhi2 = document.getElementById("resPhi2");
var titleN = document.getElementById("resN");
var resultatEtaSi = document.getElementById("resEta");
var resultatT2f = document.getElementById("resT2f");
var resultatWmf = document.getElementById("resWmf");
var resultatPhi2f = document.getElementById("resPhi2f");
waitElement.textContent = "";
titlePos.textContent = "";
resultatWm.textContent = "";
resultatT2.textContent = "";
resultatPhi2.textContent = "";
titleN.textContent = "";
resultatEtaSi.textContent = "";
resultatWmf.textContent = "";
resultatT2f.textContent = "";
resultatPhi2f.textContent = "";
return null;
}
return {
/* Obj */
the_Wm: Wm,
the_T2: T2,
the_phi2: phi2,
the_eta_si: eta_si,
the_Wmf: Wmf,
the_T2f: T2f,
the_phi2f: phi2f
}
}
}
//Display Results
function PerformCalculationAndDisplayResult() {
/* Appel à l'objet */
var result = compressor_calc();
/* Var */
var value_Wm = result.the_Wm;
var value_T2 = result.the_T2;
var value_phi2 = result.the_phi2;
var value_eta_si = result.the_eta_si;
var value_Wmf = result.the_Wmf;
var value_T2f = result.the_T2f;
var value_phi2f = result.the_phi2f;
var dots = document.getElementById("dots");
var titlePos = document.getElementById("res");
var resultatWm = document.getElementById("resWm");
var resultatT2 = document.getElementById("resT2");
var resultatPhi2 = document.getElementById("resPhi2");
var titleN = document.getElementById("resN");
var resultatEtaSi = document.getElementById("resEta");
var resultatT2f = document.getElementById("resT2f");
var resultatWmf = document.getElementById("resWmf");
var resultatPhi2f = document.getElementById("resPhi2f");
if (titlePos && resultatWm && resultatT2 && resultatPhi2 && titleN && resultatEtaSi && resultatT2f && resultatWmf && resultatPhi2f && result) {
/* Empty --> fill messages, and error NaN message */
var waitElement = document.getElementById("waiting");
var errorElement = document.getElementById("errorNAN");
dots.textContent = "";
waitElement.textContent = "";
errorElement.textContent = "";
/* Messages with obj */
titlePos.textContent = "Isentropic compression: ";
titlePos.style.textDecoration = "underline";
resultatWm.textContent = "Mechanical power to be supplied to the humid air: " + value_Wm.toFixed(3) + " kW";
resultatT2.textContent = "Outlet temperature of the humid air: " + value_T2.toFixed(3) + " °C ";
resultatPhi2.textContent = "Relative humidity at outlet conditions: " + value_phi2.toFixed(3) + " % ";
titleN.textContent = "Non isentropic compression: ";
titleN.style.textDecoration = "underline";
resultatEtaSi.textContent = "Isentropic efficiency considered: " + (value_eta_si * 100) + " %";
resultatWmf.textContent = "Mechanical power to be supplied to the humid air: " + value_Wmf.toFixed(3) + " kW";
resultatT2f.textContent = "Outlet temperature of the humid air: " + value_T2f.toFixed(2) + " °C";
resultatPhi2f.textContent = "Relative humidity at outlet conditions: " + value_phi2f.toFixed(3) + " %";
}
}
Ce que j'ai appris

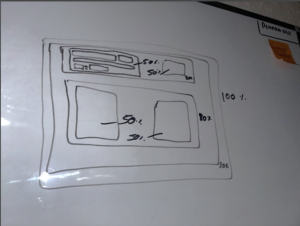
Schéma en fil de fer
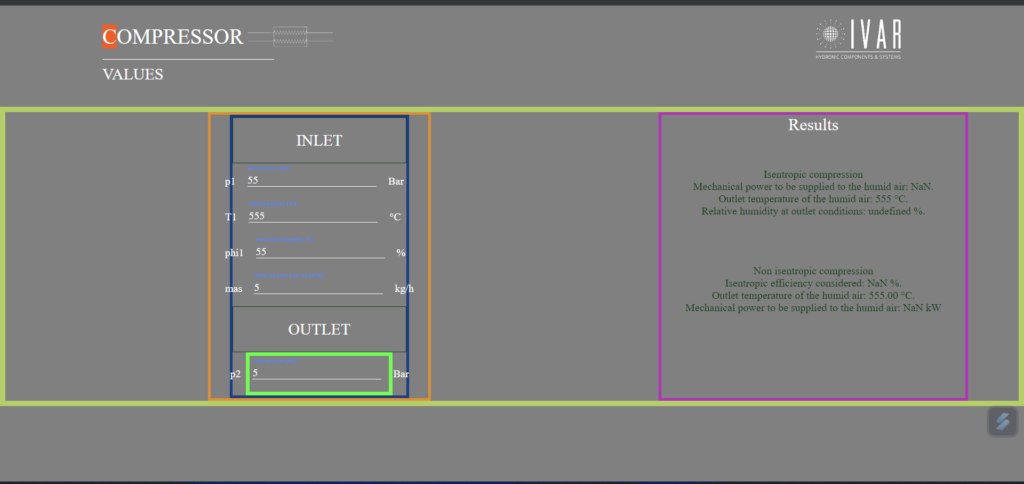
Avant de commencer le développement, j’ai élaboré un schéma appelé « fil de fer ». Ce terme est utilisé car c’est comme si l’on donnait une forme aux fils, représentant ainsi les balises HTML, les div imbriquées, la structure globale, les blocs et leurs relations, avec des indications de couleur.

Gérer davantage le CSS
Je supervise la gestion du CSS en utilisant une approche qui implique l’ajout de bordures autour de chaque élément div. Cela permet de différencier clairement chaque élément, facilitant ainsi une meilleure maîtrise.
L’utilisation de la propriété Flex dans le CSS s’est avérée être un outil puissant, me permettant de gérer efficacement la plupart des blocs. Le schéma que j’ai élaboré a également été d’une grande aide. Au fil du temps, j’ai pu perfectionner mes compétences dans ce langage.
Pour conclure, mon premier stage a été une expérience fascinante où j’ai relevé des défis significatifs. Cette expérience m’a ouvert les portes vers un stage suivant, tout aussi enrichissant, axé sur la création de l’interface utilisateur pour un moteur de recherche sur le darkweb. Mon engagement constant à améliorer mes compétences, tant en classe qu’en stage, a porté ses fruits. Les stages que j’ai effectués ont été bénéfiques pour mon apprentissage, et je suis désormais capable de développer mes propres outils.
FIN
© Eren Varli